PaintPot (Part 2) for App Inventor 2
Nah pada pertemuan kali ini saya akan menjelaskan lagi tentang PaintPot tapi yang Part2, dimana langkah-langkahnya sama dengan yang sebelumnya tapi disini ada sedikit penambahan button dan sedikit penambahan baik pada bagian designer maupun pada bagian blocknya, langkah-langkahya seperti yang ada pada dibwah ini :
1. Bukalah terlebih dahulu PaintPot Part1 yang dikerjakan sebelumnya dan dari sini kita akan menambahkan sedikit tutorial tentang Part2, dimana pada Part1 gambar designnya seperti yang ada pada dibawah ini.
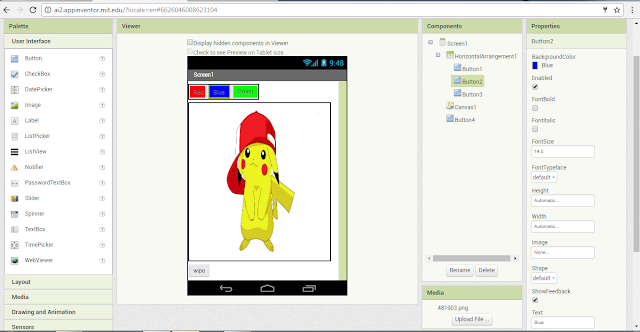
2. Selanjutnya setelah dibuka maka langkah selanjutnya adalah menambahkan Button sebanyak 2 buah persis diletakkan diposisi Button WIPE, sehingga setelah ditambahkan button maka tampilannya akan seperti dibawah ini
3. Nah setelah menambahkan BUTTON-nya maka langkah selanjutnya adalah mengubah nama teksnya sesuai dengan perintah yang diminta dan untuk mengubah teknya dapat memilih menu teks lalu ubah namanya dan enter kan.
4. Nah setelah mengubah namanya sesuai yang diinginkan maka tampilannya akan seperti yang ada dibawah ini, dan untuk mendapatkan agar button tersebut horizontal maka klik layout trus pilih HorizontalArragement dan tampilannya akan seperti dibawah ini.
5. Setelah memilih nya maka langkah selanjutnya adalah tarik button ketiga tersebut kedalam tersebut.
6. Selanjutnya pilih menu block yang ada pada sudut kanan atas dan selanjutnya pilih variabel dan pilih diantara tersebut yang diminta.

7. Langkah selanjutnya adalah sama dengan sebelumya yaitu memilih variabel tapi initialize globalnya diubah menjadi Small, Big, dan Dotsize dan untuk mendapatkan warna yang sesuai maka pilih color dan disitu kita dapat memasukkan angka yang diminta seperti gambar dibawah ini
8. Nah selanjutnya klik Button_Big dan pilih yang paling atas sekali seperti yang ada pada gambar dibawah ini.

9. Selanjutnya setelah memilih sesuai langkah yang diatas maka langkah selanjutnya adalah memilih sesuai gambar yang ada pada dibawah ini, dimana untuk mendapatkan sesuai gambar dibawah ini maka klik variabel maka pilih sesuai gambar dibawah ini. Dan untuk perintah Button_small sama seperti perintah yang dilakukan pada Button_Big.

10. Maka selanjutnya adalah mengubah radius yang sebelumya berisi angka "5" maka diubah menjadi global gotsize, untuk mendapatkan perintah tersebut ada di variabel dan setelah diubah maka tampilannya akan seperti dibawah ini.


11. Nah setelah itu jalankan aplikasi dengan cara pilih menu connect lalu klik A1 companion lalu berkode tampilan menggunakan aplikasi App Inventor pada smartphone yang telah terinstal dan gambarnya seperti dibawah ini.








Tidak ada komentar:
Posting Komentar